Aquí tienes un pequeño tutorial sobre lo que necesitas hacer para inspeccionar elementos y cambiar el estilo de una página en el navegador de Google.
Inspeccionar elementos en una página es una habilidad esencial para desarrolladores web y diseñadores. Después de todo, esta herramienta ayuda a entender y modificar el estilo y la estructura de una página de internet.
Si estás interesado en explorar esta función, Google Chrome ofrece una herramienta poderosa llamada “DevTools” que facilita este proceso.
En este tutorial, exploraremos cómo usar esta herramienta para inspeccionar elementos y cambiar estilos. ¡Echa un vistazo a continuación!

¿Qué es DevTools?
DevTools es un conjunto de herramientas de desarrollo integrado en Google Chrome que permite inspeccionar y depurar código HTML, CSS y JavaScript.
Con la ayuda de esta herramienta, puedes ver cómo se estructuran y estilizan los elementos de una página. Otra ventaja es que permite probar cambios en tiempo real.
A continuación, explicaremos lo que debes hacer para utilizar esta herramienta.
Paso 1: Abriendo DevTools
Para abrir DevTools, puedes usar uno de los siguientes métodos:
- Haz clic con el botón derecho en cualquier parte de la página y selecciona “Inspeccionar”.
- Usa el atajo de teclado Ctrl+Shift+I (Windows/Linux) o Cmd+Option+I (Mac).
- Haz clic en el menú de tres puntos en la esquina superior derecha de Chrome, ve a “Más herramientas” y selecciona “Herramientas para desarrolladores”.
Paso 2: Inspeccionando un elemento
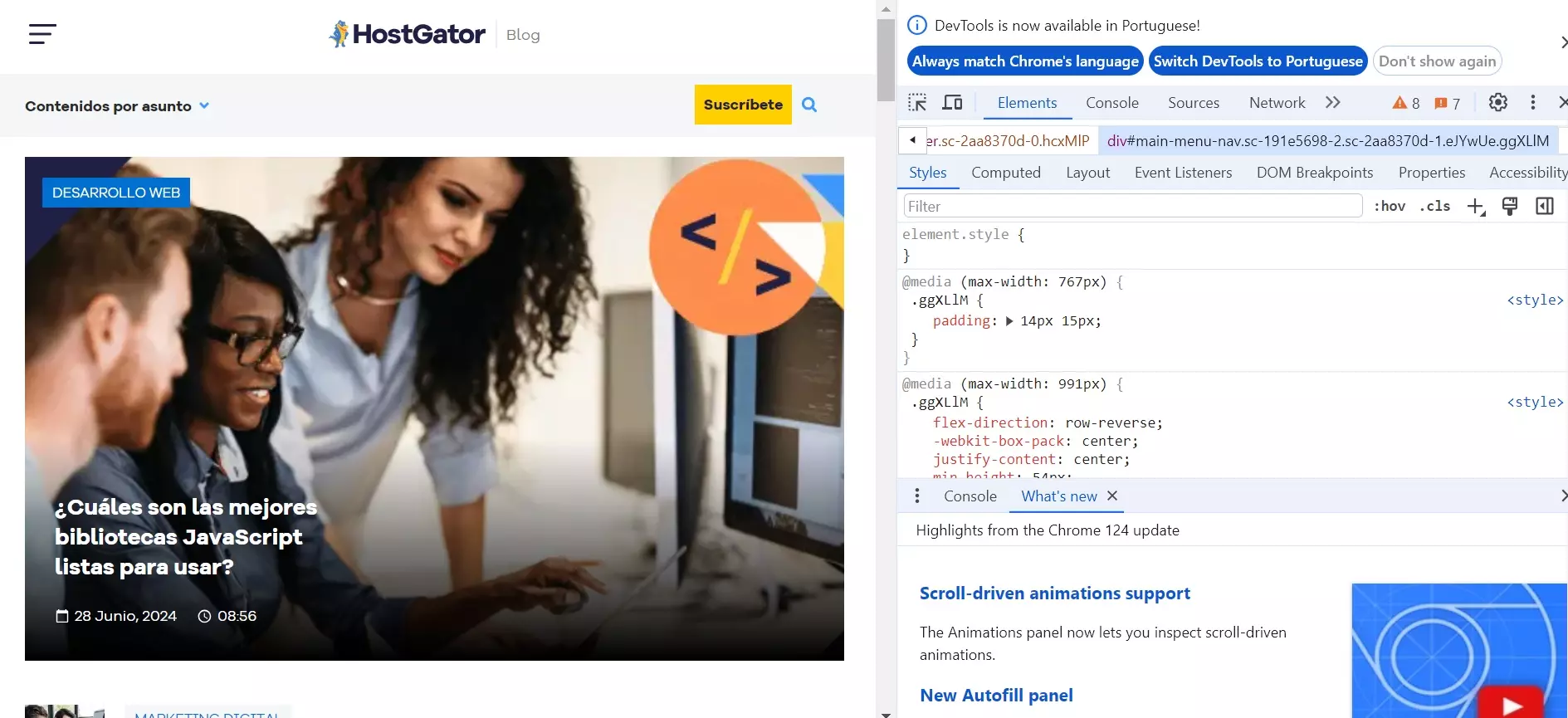
Después de abrir DevTools, verás una ventana dividida en varias secciones. La sección que nos interesa, al principio, es la pestaña Elements.
- Seleccionar un elemento: pasa el cursor sobre el elemento que deseas inspeccionar, haz clic con el botón derecho y selecciona “Inspeccionar”. DevTools destacará el HTML correspondiente a ese elemento.
- Navegar por el DOM: en la pestaña Elements, puedes explorar la estructura del Modelo de Objetos del Documento (DOM). Haz clic en las flechas para expandir o contraer los nodos y ver los elementos hijos.

Paso 3: Alterando estilos
Ahora que has localizado el elemento que deseas modificar, puedes cambiar sus estilos CSS directamente en DevTools.
- Seleccionar la pestaña Styles: con el elemento deseado seleccionado, ve a la pestaña Styles en el lado derecho. Aquí verás todas las reglas CSS aplicadas al elemento.
- Añadir o modificar propiedades CSS: haz clic en cualquier regla CSS para editarla. Puedes agregar nuevas propiedades haciendo clic en una línea en blanco y escribiendo la propiedad y el valor deseado.
- Desactivar/reactivar propiedades: para probar el efecto de activar o desactivar una propiedad CSS, haz clic en la casilla de verificación junto a la propiedad.
Ejemplos prácticos
Ahora que entiendes lo que se necesita para inspeccionar un elemento, veamos algunas opciones disponibles con esta herramienta.
Ejemplo 1: Cambiando el color de fondo de un botón
- Inspecciona el botón: haz clic con el botón derecho en el botón y selecciona “Inspeccionar”.
- Encuentra la regla CSS de fondo: en la pestaña Styles, busca la propiedad background-color.
- Cambia el color: haz clic en el color actual y elige un nuevo color del selector de colores o escribe el valor deseado (por ejemplo, background-color: red;).
Ejemplo 2: Ajustando el tamaño de una fuente
- Inspecciona el texto: haz clic con el botón derecho en el texto y selecciona “Inspeccionar”.
- Localiza la propiedad de fuente: en la pestaña Styles, busca font-size;
- Modifica el tamaño: cambia el valor de font-size al tamaño deseado (por ejemplo, font-size: 20px;).
Guardando cambios
Es importante recordar que los cambios realizados en DevTools son temporales y solo afectan la visualización local de la página. Si recargas la página, todos los cambios se perderán. Para hacer los cambios permanentes, debes modificar el código fuente real de la página en tu editor de código.
Consejos adicionales
- Responsividad: usa la pestaña “Toggle device toolbar” (Ctrl+Shift+M) para probar la responsividad de la página en diferentes tamaños de pantalla.
- Consola: utiliza la pestaña Console para ejecutar comandos JavaScript directamente en la página.
- Red: monitorea las solicitudes de red para entender cómo se están cargando los recursos.
Conclusión
DevTools de Google Chrome es una herramienta poderosa que permite inspeccionar, modificar y depurar páginas web de manera eficiente. Con práctica, puedes usar estas habilidades para desarrollar y ajustar tus páginas de manera más efectiva.
Espero que este tutorial haya sido útil y que te sientas más seguro para explorar y modificar elementos y estilos en tus páginas web. ¡Un abrazo y hasta la próxima!
Aprovecha también para leer los posts a continuación que están publicados en nuestro blog:

