Descubre cómo manipular los fondos de tu sitio web. En este post, te enseñamos cómo colocar una imagen de fondo en WordPress.
Las imágenes de fondo son una excelente alternativa para darle un aspecto más elaborado a tu sitio web. Después de todo, con la elección adecuada, la apariencia puede atraer más a tus usuarios, brindando una experiencia placentera.
Por su parte, WordPress es una plataforma que permite realizar este cambio de manera fácil, práctica y diversa.
En este artículo, abordaremos qué es una imagen de fondo en WordPress. También hablaremos sobre las formas de hacer este cambio, incluida la recomendación de plugins y más. ¡Sigue leyendo y descúbrelo!
Contenidos
¿Qué es una imagen de fondo en WordPress?
Una imagen de fondo en WordPress es una técnica utilizada para incluir imágenes detrás de los elementos de texto en un sitio web. Funciona como un fondo de pantalla, similar a los que incluimos en la computadora o el smartphone y que le dan al sitio un aspecto personalizado.
¿Cómo colocar una imagen de fondo en WordPress?
Incluir una imagen de fondo en WordPress es muy simple. Puedes hacerlo usando las configuraciones básicas del tema elegido, utilizando un plugin o CSS Hero. ¡Veamos cada uno de ellos!
Usando las configuraciones del tema de WordPress
Para empezar, veamos cómo incluir una imagen de fondo utilizando una de las funciones más básicas de WordPress: las configuraciones del tema.
Paso 1 – Inicia sesión en el panel administrativo de WordPress y accede a las configuraciones del tema
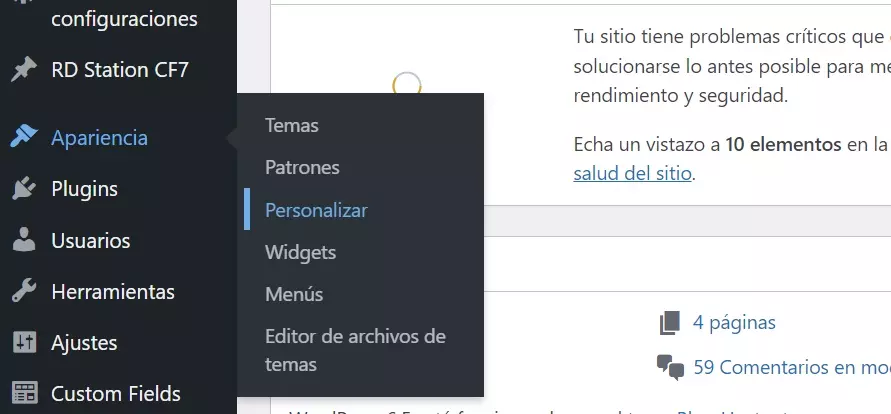
En el panel de WordPress, ve a “Apariencia” y haz clic en “Personalizar”. Esto abrirá el Personalizador del tema.

Paso 2: Encuentra las opciones de personalización de fondo
Dentro del Personalizador, busca una sección u opción que se refiera al diseño o estilo de tu tema. Dependiendo del tema utilizado, esto puede variar. Sin embargo, generalmente encontrarás una opción llamada “colores y fondos” o “imágenes de fondo”.
Paso 3 – Estiliza tu página con una imagen
Las ediciones que puedes hacer también dependen del tema. En general, van desde la elección de un color predeterminado hasta la carga de una imagen. Para ello, simplemente selecciona desde la biblioteca de imágenes de WordPress o desde tu computadora.
Paso 4 – Ajusta las configuraciones
Dependiendo de las opciones del tema, puedes ajustar configuraciones como la posición de la imagen, repetición, tamaño y otras propiedades. Experimenta con diferentes configuraciones para ver cómo se adapta mejor la imagen de fondo a tu sitio.
Paso 5 – Previsualiza y publica
Antes de aplicar los cambios, siempre previsualízalos para ver cómo quedará tu sitio con la nueva imagen de fondo. Cuando estés satisfecho con el resultado, haz clic en “Publicar” para aplicar los cambios a tu sitio.
Usando el plugin CSS Hero
El plugin CSS Hero es una herramienta poderosa para personalizar el diseño de tu sitio WordPress. La mejor parte es que no necesitas escribir código CSS manualmente. Aquí tienes una guía paso a paso para usar el plugin CSS Hero para agregar una imagen de fondo:
Paso 1 – Instala y activa el plugin CSS Hero
Primero, necesitas instalar y activar el plugin CSS Hero en tu sitio WordPress. Puedes encontrar el plugin CSS Hero en el directorio de plugins de WordPress o descargarlo desde el sitio oficial e instalarlo manualmente.
Paso 2 – Personaliza tu sitio con CSS Hero
Después de activar el plugin, verás un botón “Personalizar con CSS Hero” en tu panel de WordPress. Haz clic en él para abrir CSS Hero y comenzar a personalizar el diseño de tu sitio.
Paso 3 – Selecciona el elemento que deseas estilizar
Con CSS Hero abierto, navega por tu sitio y selecciona el elemento al que deseas agregar la imagen de fondo. Por ejemplo, puedes querer agregar la imagen de fondo al cuerpo del sitio, al encabezado o a cualquier otro elemento específico.
Paso 4 – Agrega el código CSS para la imagen de fondo
Con el elemento seleccionado, ve a la pestaña “Fondo” en el panel de CSS Hero. Allí, encontrarás opciones para agregar una imagen de fondo. Puedes cargar una imagen desde tu computadora o insertar la URL de la imagen.
Paso 5 – Ajusta las configuraciones según sea necesario
Después de agregar la imagen de fondo, puedes ajustar varias configuraciones. Entre ellas, la posición de la imagen, la repetición, el tamaño y otras propiedades CSS relacionadas con el fondo.
Paso 6 – Previsualiza y aplica los cambios
Antes de aplicar los cambios a tu sitio, siempre previsualízalos usando la opción de previsualización en CSS Hero. Asegúrate de que la imagen de fondo esté exactamente como deseas.
Paso 7 – Guarda los cambios
Cuando estés satisfecho con la imagen de fondo, haz clic en guardar en CSS Hero para aplicar los cambios a tu sitio WordPress.

¿Qué considerar al agregar una imagen de fondo en WordPress?
Como cualquier modificación en un sitio web, es crucial considerar varios aspectos para garantizar una experiencia positiva para los visitantes de tu sitio. Pensar en la navegación, en la apariencia estética, en el peso y en la optimización de las imágenes, entre otros factores, es extremadamente importante.
Ten en cuenta lo siguiente al agregar una imagen de fondo en WordPress.
Usa imágenes de buena calidad
¿Alguna vez has entrado en una página web y te has encontrado con imágenes pixeladas o con un aspecto poco agradable? Esta es una experiencia que ningún usuario desearía tener al visitar un sitio.
El dicho “una imagen vale más que mil palabras” se puede aplicar muy bien aquí. Tu contenido y la información en la página pueden ser excelentes. Sin embargo, si el fondo de tu página es una imagen desagradable, probablemente afectará la experiencia del usuario.
Por eso, asegúrate de elegir imágenes de alta calidad y resolución adecuada. De esta manera, evitarás que parezcan pixeladas o distorsionadas cuando se apliquen como fondo. Además, las imágenes nítidas y de alta resolución contribuyen a una apariencia profesional de tu sitio.
Dimensiona las imágenes correctamente
Cuando hablamos de rendimiento de un sitio web, tratamos un concepto llamado Core Web Vitals. Es un conjunto de reglas con el objetivo de hacer la experiencia del usuario más agradable, liviana y cómoda durante la navegación.
Una de esas métricas es el CLS (Cumulative Layout Shift o Cambio de diseño acumulativo). Esta métrica trata sobre la estabilidad de la página, considerando todos sus elementos. Además, es un indicador fuerte que nos ayuda a entender si nuestras imágenes están bien dimensionadas.
Cuando usamos imágenes con dimensiones demasiado grandes, por ejemplo, puede suceder que algún campo de la página se distorsione. ¿Alguna vez has entrado en una página desde tu celular y has tenido que desplazarla hacia los lados para poder leer un contenido? Este es uno de los problemas básicos que pueden afectar la estabilidad de una página.
Por lo tanto, ajusta las dimensiones de la imagen según las especificaciones de tu tema y del dispositivo de los usuarios. Las imágenes muy grandes pueden aumentar el tiempo de carga del sitio web. Las imágenes muy pequeñas pueden parecer estiradas o distorsionadas en dispositivos de alta resolución.
Optimiza las imágenes antes de publicarlas
El tamaño de la imagen también está relacionado con otra métrica de Core Web Vitals, el LCP (Largest Contentful Paint o Pintura del contenido más grande). Esta es una métrica que evalúa cuánto tiempo tarda en cargarse completamente el contenido más grande de una página.
La probabilidad de que una imagen de fondo sea el elemento visual más grande de la página es alta. Por lo tanto, algunos factores pueden hacer que esta imagen sea muy pesada y tarde en cargarse.
Ajusta las dimensiones de la imagen
Imágenes con proporciones muy grandes, como por ejemplo, 10,000 px por 10,000 px, son gigantescas. A menos que las vayas a imprimir para un cartel o editorial, no hay necesidad de un tamaño tan grande.
La recomendación es que, para sitios en escritorio, las imágenes tengan hasta 1900 px de ancho. Para móviles, alrededor de 450 px de ancho. Dimensiones mucho mayores que estas podrían perjudicar tanto el CLS como aumentar el peso de la imagen innecesariamente.

Utiliza el formato WebP o JPG
Algunos formatos de imagen son más pesados que otros. Formatos como PNG, TIFF y GIF son mucho más pesados que JPG. Se recomienda que las imágenes sean de formato JPG o WebP, siendo WebP el ideal.
Utilizamos formatos como PNG solo para elementos que necesiten fondo transparente, como logotipos. Si deseas utilizar una “imagen móvil”, como el GIF, es preferible utilizar videos cortos incrustados de YouTube, por ejemplo.
Comprime la imagen
¿Has realizado todos los cambios necesarios y aun así la imagen sigue siendo pesada? Puedes usar herramientas de compresión o eliminar metadatos innecesarios.
Hay varias herramientas de compresión, pero debes tener cuidado. Estas herramientas pueden reducir la calidad de la imagen en algunos casos. Por lo tanto, utiliza una herramienta confiable y siempre realiza pruebas para asegurarte de que todo esté correcto.
Una recomendación adicional: algunas personas comprimen la imagen sin reducir sus dimensiones o modificar su formato. Sigue siempre estos pasos:
- Confirma las dimensiones para el tipo de pantalla específico.
- Ajusta el formato a WebP o JPG.
- Y por último, si es necesario, comprime la imagen.
- Verifica si tu tema admite esta opción
Este es un punto muy importante, ya que no todos los temas de WordPress admiten imágenes de fondo. Antes de decidir usar una imagen de fondo, verifica si tu tema incluye esta función. Además, asegúrate de que ofrezca opciones de personalización adecuadas para ajustar la imagen según sea necesario.
Este tema también debe respetar las optimizaciones de rendimiento. Recuerda: no permitas que las imágenes hagan que tu sitio sea demasiado pesado y tenga una carga lenta.
Presta atención a los derechos de imagen
El derecho de imagen está protegido por el artículo 5º de la Constitución Federal de Brasil. Buscar una imagen en Google y utilizarla en tu sitio sin permiso puede causarte muchos problemas a ti y a tu negocio. Así que mantente atento.
Asegúrate de tener permiso para usar la imagen de fondo elegida en tu sitio. Evita violar derechos de autor o utilizar imágenes protegidas sin la autorización adecuada. Prefiere bancos de imágenes gratuitos o pagos, o crea tus propias imágenes para evitar problemas legales en el futuro.
Mejores plugins para agregar imagen de fondo en WordPress
Para quienes prefieren usar plugins para agregar imágenes, aquí tienes algunas recomendaciones:
Simple Full Screen Background Image
Este plugin permite agregar fácilmente una imagen de fondo a pantalla completa en tu sitio WordPress. Ofrece opciones de configuración simples, además de admitir imágenes de alta resolución. Esto garantiza una experiencia visualmente impresionante para los visitantes de tu sitio.
Advanced WordPress Backgrounds
Advanced WordPress Backgrounds es un plugin robusto que ofrece una variedad de funciones avanzadas para personalizar imágenes de fondo en tu sitio.
Permite agregar imágenes de fondo en diferentes áreas de tu sitio, como encabezado, cuerpo y pie de página. Además, ofrece opciones avanzadas de dimensión, repetición y posición de la imagen.
Perfect Images + Retina
Perfect Images + Retina es ideal para quienes buscan optimizar imágenes de fondo para dispositivos de alta resolución, como pantallas Retina. Ofrece funciones avanzadas de optimización de imágenes y soporte para imágenes de alta resolución. De esta manera, garantiza que tus imágenes de fondo se muestren con la mejor calidad posible en todos los dispositivos.

