¿Estás investigando cómo colocar una imagen destacada en WordPress?. A partir de este tutorial podrás completar esta tarea en pocos pasos.
Si estás investigando cómo colocar una imagen destacada en WordPress, no te preocupes. A partir de este rápido tutorial podrás completar esta tarea en pocos pasos. ¡Compruébalo!
¿Qué es una imagen destacada?
Seguro que ha oído el dicho: “Una imagen vale más que mil palabras”, ¿verdad? Pues bien, sepa que cuando se trata de contenidos en Internet esta frase también tiene mucho sentido.
Sin embargo, sabemos que la combinación de texto, imágenes y otros elementos como los videos son una combinación perfecta para ganar la atención de los internautas hacia su sitio web.
La imagen destacada, como su nombre indica, es la imagen principal de una página. Normalmente se caracteriza por:
⦁ Tener un tamaño mayor
⦁ Ser llamativa
⦁ Despertar la curiosidad o el interés
Puede incluir o no:
⦁ Bordes
⦁ Subtítulos con CTA (Call To Action o Llamada a la Acción)
⦁ Marca de agua con la firma o el logotipo de su empresa
También puedes utilizar imágenes en otras áreas de tu blog o sitio web, como: cabeceras, sliders, miniaturas para descripciones de categorías, productos, entre otros.
Su sitio web puede tener secciones destacadas para mostrar banners o anuncios de sitios asociados. De este modo, podrá monetizar su proyecto y ganar con anuncios, a través de Google Adsense.
En este tutorial, te ayudaremos a cómo colocar una imagen destacada en WordPress, para ilustrar los textos de su blog. ¿Vamos?
¿Cómo colocar una imagen destacada WordPress?
Uno de los requisitos previos y también el paso inicial sobre cómo poner una imagen destacada en WordPress es tener un texto listo. Si no es así y si es para su entrenamiento, puede crear una entrada de prueba.
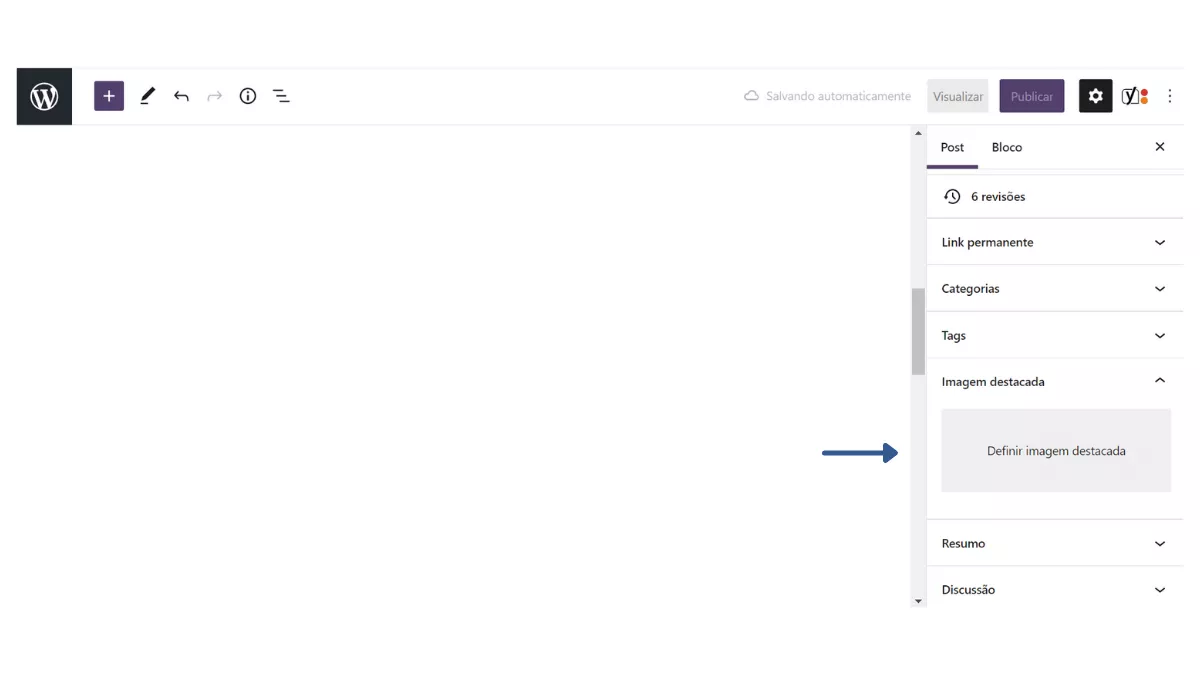
Accede a la entrada y haz clic en la opción “Imagen Destacada”.
Al entrar en el contenido creado o guardado como borrador, puede observar que hay varias opciones de configuración de la página, disponibles.
Algunos ajustes son más técnicos y otros están destinados a optimizar su diseño. En este caso, como estamos utilizando el editor Gutenberg, la opción de imagen está en el lateral derecho.
Haz clic en “Entrada” en la barra lateral y desplaza la barra hasta que encuentres “Imagen Destacada”.

Definir la imagen que se destacará
Para ampliar la configuración, haga clic en “Establecer la imagen destacada”. A continuación, verá las dos formas de selección:
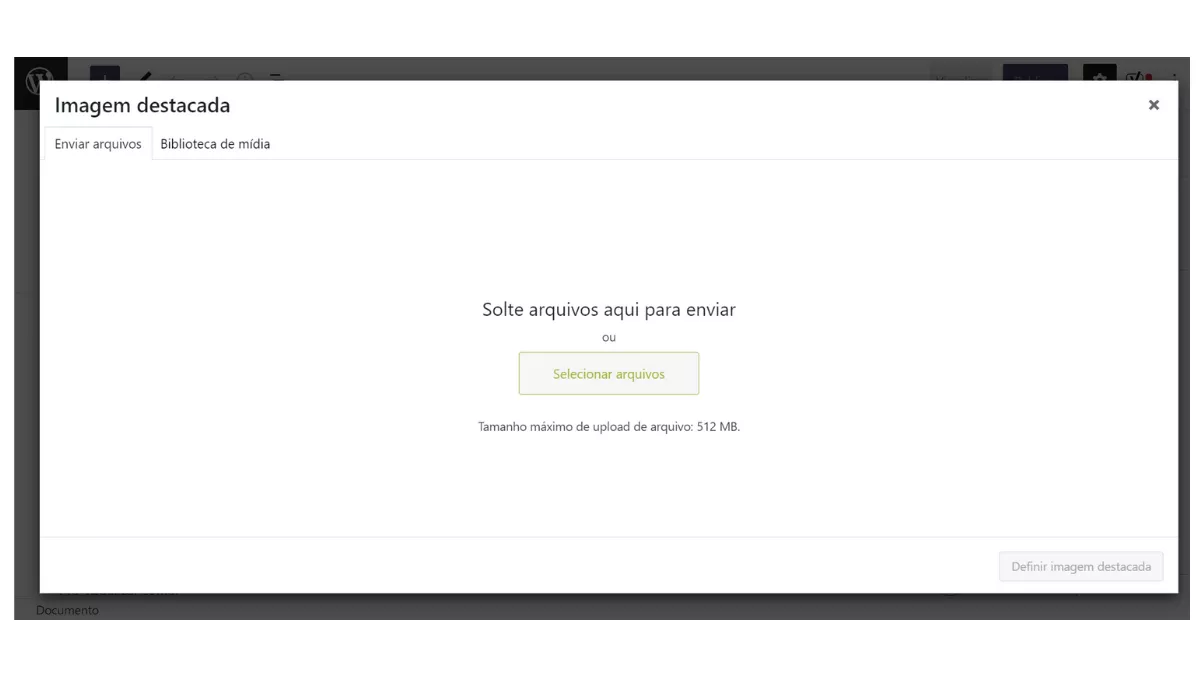
⦁ Subir archivos; y
⦁ Biblioteca de medios.

La primera debe utilizarse para los nuevos envíos (subir a la plataforma, mientras que en la segunda accederás a los archivos de tu biblioteca, es decir, a las imágenes de envíos anteriores.
Al hacer clic en “Subir archivos” > “Seleccionar archivos”, el sistema abrirá la búsqueda en su ordenador. Busca el nombre del archivo o carpeta donde está guardada la imagen y súbela. Para ello, seleccione la imagen y haga clic en “Abrir”.
¡Listo! Su imagen se cargará inmediatamente.
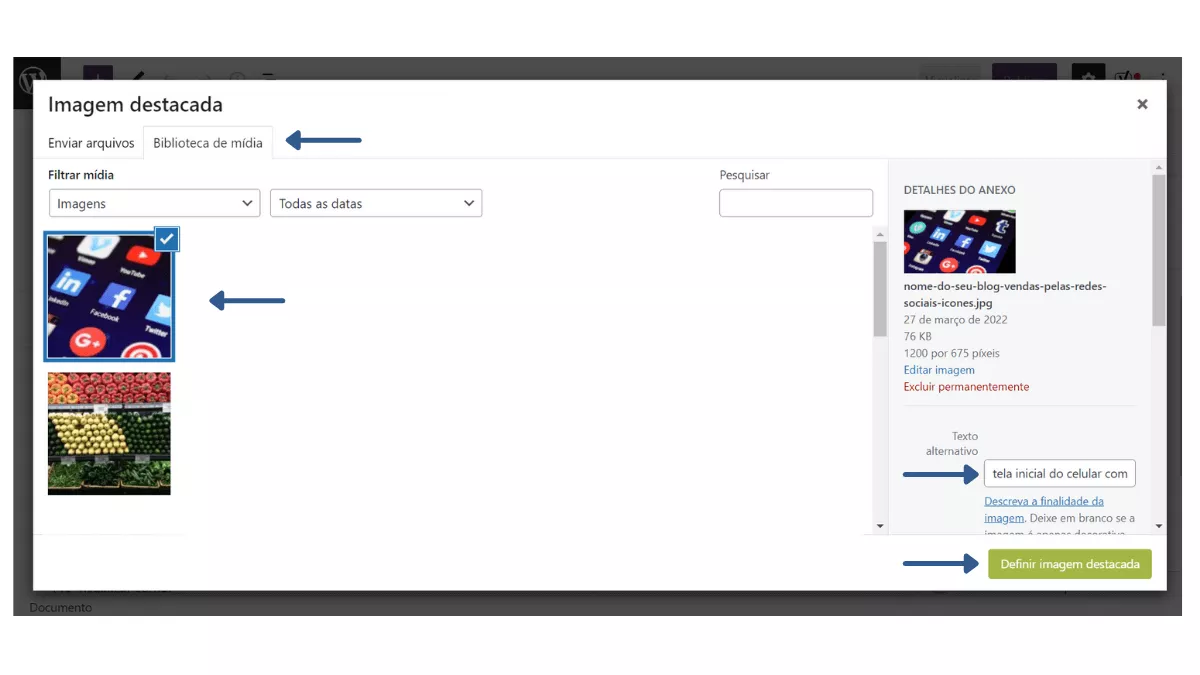
Para navegar por su biblioteca, sólo tiene que elegir la imagen que desea utilizar. Para proceder, haga clic en el botón “Establecer la imagen destacada”.

Aproveche la oportunidad de incluir el texto alternativo que permite a los motores de búsqueda interpretar su contenido y dar más accesibilidad a su sitio web.
Sugerencia: también puedes insertar otras imágenes destacadas a lo largo de la entrada al insertar nuevos bloques. Sólo hay que tener cuidado con la contaminación visual.
Formatos
Tenga en cuenta que el tamaño máximo de carga de archivos es de 512 MB. Aunque no hay ninguna restricción, las buenas prácticas de SEO (Search Engine Optimization) recomiendan el uso de los formatos JPG o WebP.
Otra sugerencia es comprimir las imágenes para que el tamaño de los archivos no repercuta en el rendimiento del tiempo de carga de su sitio web.
Aunque tu WordPress esté instalado en Google Cloud, es importante utilizar la capacidad de la nube de forma más estratégica e inteligente.
¿Cómo puedo ajustar la imagen destacada de WordPress?
Lo ideal es que envíe su imagen ya en el tamaño y formato correctos. De lo contrario, es posible que tenga que editar el archivo para que la imagen no rompa su diseño.
Compruebe los tamaños estándar de cada imagen en su plantilla. Esto le ahorrará tiempo y trabajo.
Después de terminar el primer paso de cómo poner una imagen destacada en WordPress, ahora vea cómo ajustarla cuando sea necesario.
Seleccione la imagen utilizada
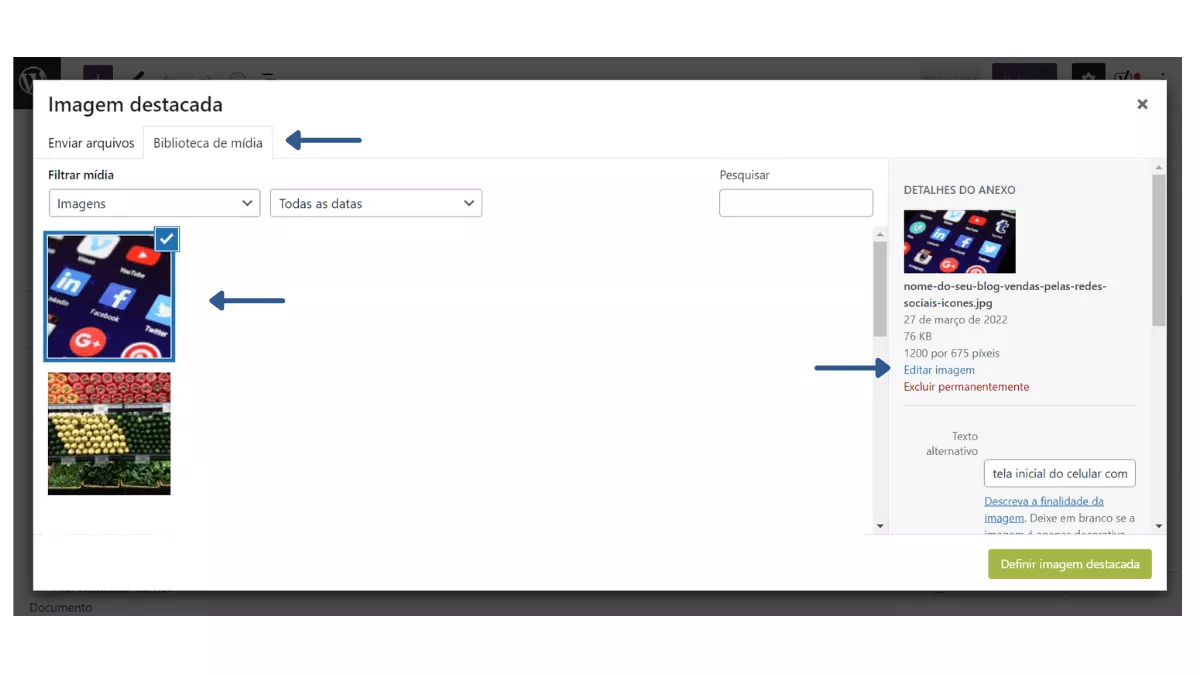
Vuelve a la barra lateral y haz clic en “Imagen destacada”. Haga clic en la imagen en uso y luego en “Editar la imagen”.

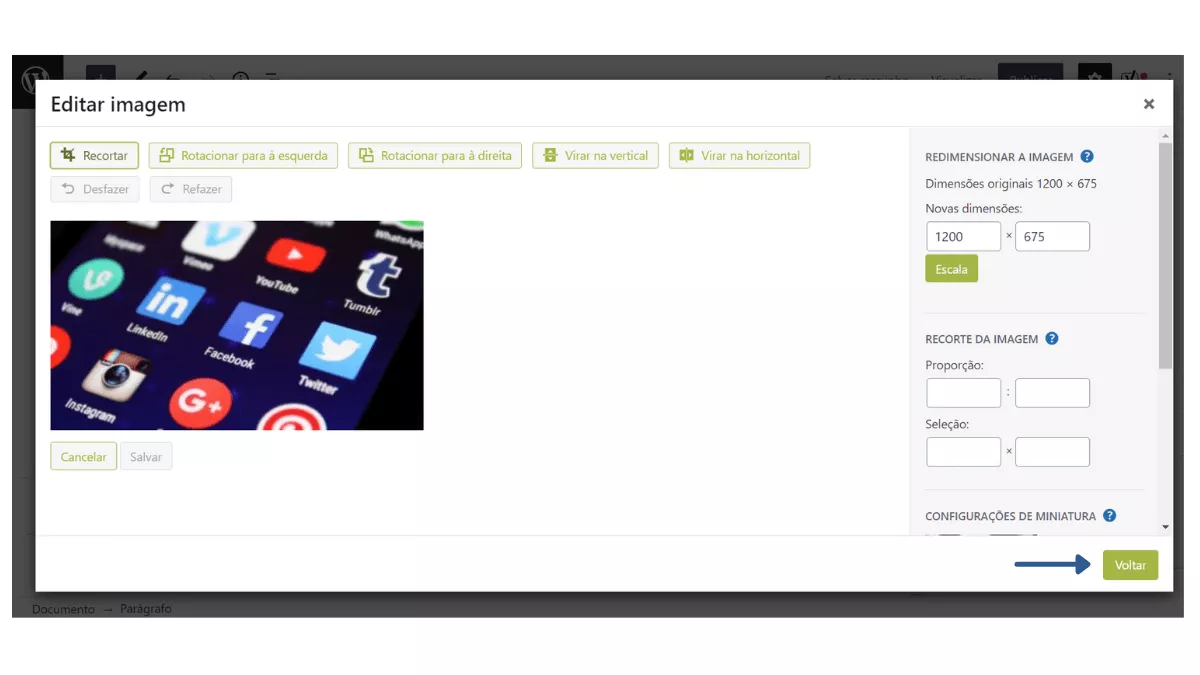
Editar la imagen
Se abrirá una nueva ventana de configuración.

Las funcionalidades disponibles son:
⦁ Escalar imagen
⦁ Recortar
⦁ Rotar a la izquierda
⦁ Rotar a la derecha
⦁ Volteo vertical
⦁ Volteo horizontal
Sugerencia: Para obtener un mejor resultado, se debe escalar la imagen antes de recortar, voltear o rotar.
Las imágenes añadidas sólo pueden reducirse y no ampliarse. Cualquier edición más elaborada debe hacerse en los editores de imágenes, antes de subirlas a la plataforma.
Una vez que haya realizado los cambios, recuerde hacer clic en “Volver”.
Vea su imagen destacada
Al igual que el texto debe ser revisado, la imagen destacada también debe pasar por este paso. Confirme que la imagen:
⦁ Sea autorizada para su uso, aunque sea de un banco de imágenes gratuito
⦁ No está estirada
⦁ Está con ALT TEXT (haga esto justo después de subir la nueva imagen en WordPress)
⦁ Tenga una buena resolución
Además, no te olvides de:
⦁ Comprobar los derechos de uso de las imágenes para evitar problemas con el Copyright.
⦁ Dar créditos al autor, cuando sea necesario.
⦁ Elige una imagen única que funcione como “tarjeta de presentación” para cada entrada.
¡Dale más vida y visibilidad a tus entradas siguiendo este tutorial y sugerencias sobre cómo colocar una imagen destacada en WordPress!

