¡Aprende de forma sencilla cómo colocar un botón de WhatsApp en tu sitio web WordPress para que tus visitantes entren en contacto!
Hay varias maneras de obtener la información de contacto de un visitante en tu sitio web WordPress, una de las más usadas en este momento es el botón de WhatsApp que redirige a tu visitante a una conversación contigo en la Aplicación con un solo clic. En este artículo aprenderás a configurar el botón de WhatsApp en tu página web con el plugin Click to Chat. ¿Vamos?
Requisitos
Para poder poner un botón de WhatsApp en tu WordPress necesitarás:
- Tener la versión 5.6 de PHP o superior. Consulta este otro artículo cómo cambiar la versión de PHP.
- Tener la versión 4.6 de WordPress o superior. Consulta este otro artículo cómo actualizar la versión de WordPress.
(Paso a paso) Añadiendo el botón de WhatsApp en WordPress
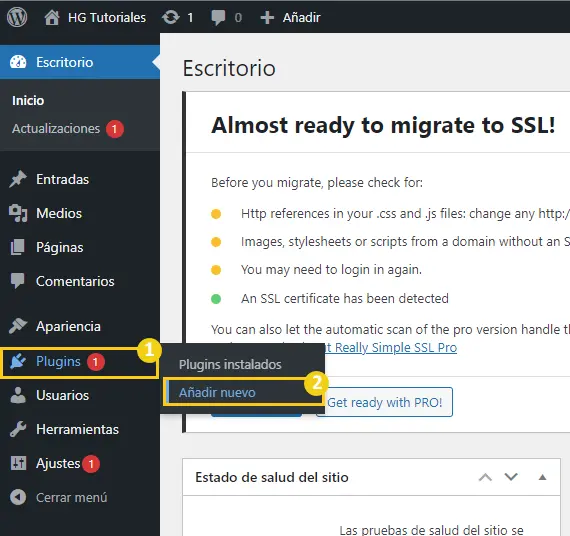
1. En primer lugar, vamos a instalar el plugin Click to Chat. Desde el panel de administración de WordPress, ve al menú Plugins > Añadir nuevo.

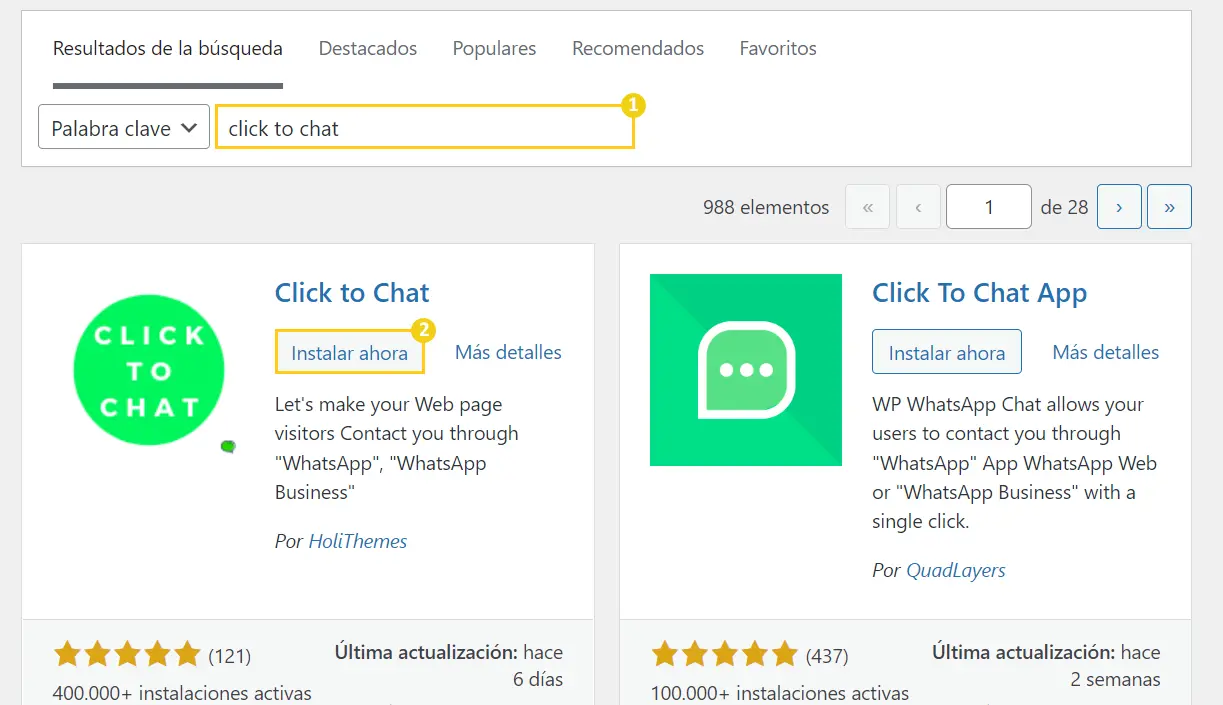
2. En la barra de búsqueda, buscar el plugin Click to Chat. A continuación, haz clic en Instalar ahora.

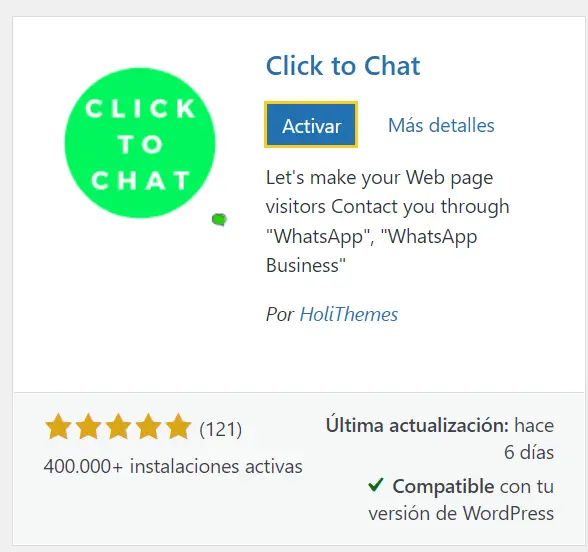
3. Luego, haz clic en el botón Activar.

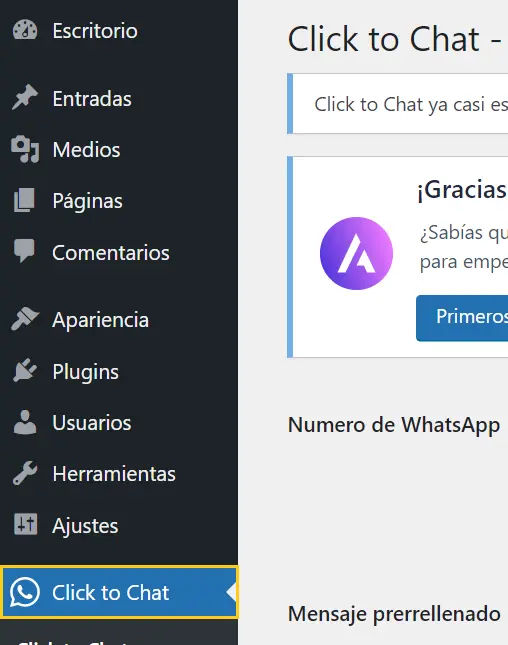
4. Después de activar el plugin, se creará una nueva opción en el menú lateral. Haz clic en el menú Click to Chat.

5. Rellene los campos de la siguiente manera:
- WhatsApp Number: Introduce el código de tu país en el primer campo (ejemplo +55) y en el segundo campo el número de teléfono de WhatsApp completo con el código de área.
- Pre-Filled Message: Inserta un mensaje que ya esté escrito cuando el visitante acceda al chat de WhatsApp.
- Call to Action: Introduce el mensaje que quieres que aparezca en tu botón de WhatsApp, dependiendo del estilo de botón elegido el mensaje no aparecerá.
- Web Whatsapp: Al marcar la opción, el visitante que acceda a través del escritorio abrirá directamente la aplicación web.whatsapp para iniciar un chat (no afecta a los que acedan a través de smartphones).
- Style: Aquí puedes definir algunas personalizaciones de tu botón, haz clic en List of Styles para ver las opciones que ya vienen preparadas. Más abajo en Position to Place, puedes seleccionar la ubicación del botón en tu sitio web.
- Display Settings: VPuedes establecer algunas reglas para evitar que el botón aparezca en determinadas páginas o por tipo de visitante.
Cuando estés satisfecho con tu configuración, haz clic en Guardar cambios en la parte inferior de la página.

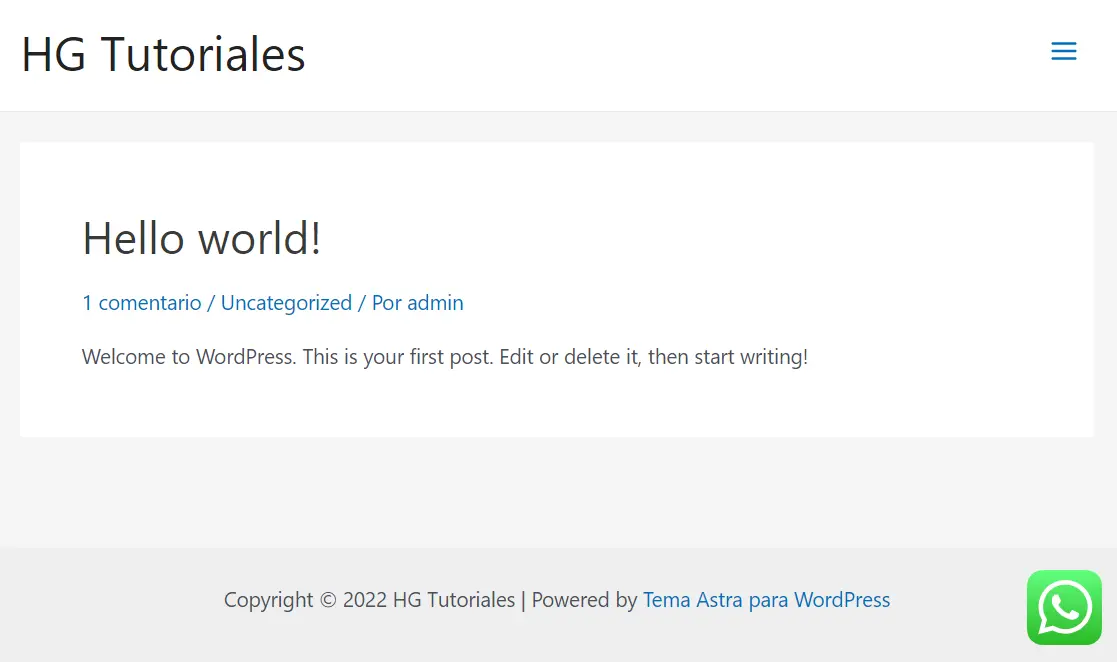
6. ¡Listo! Tu botón de WhatsApp ya está activo y debería estar apareciendo en tu sitio web.

Conclusiones Finales
Hay varios otros plugins para colocar un botón de WhatsApp en WordPress, pero Click to Chat es uno de los más utilizados (más de 300.000 instalaciones) y más fiables.
¡Hasta la próxima! :^)

