Cambiar el color de la fuente de WordPress para tu sitio web es parte de uno de los elementos que componen tu UX.
Cómo cambiar el color de la fuente de WordPress para tu sitio web es parte de uno de los elementos que componen tu UX – es decir, la experiencia que tu sitio web dará a cada visitante.
El mensaje que quieres transmitir a tu público depende de la elección del color de la fuente. En cada texto, el color tiene un significado, una sensación y un sentimiento.
Puede hacer que la experiencia del usuario en el sitio web sea positiva o negativa.
El exceso de colores, crea confusión y desorden en la lectura, por esta razón te enseñaremos a realizar este cambio de acuerdo a la necesidad de tu marca.
En un blog, el impacto de los colores también puede alterar el número de visitas.
Cómo cambiar el color de la fuente de WordPress
Este cambio puede ser tanto para el sitio web como para el blog.
La manera y la forma más rápida es: hacer clic en el menú en apariencias y luego en personalizar. A continuación, selecciona las opciones de la tipografía.
Utilizando el editor visual de WordPress
También puedes utilizar el editor clásico.
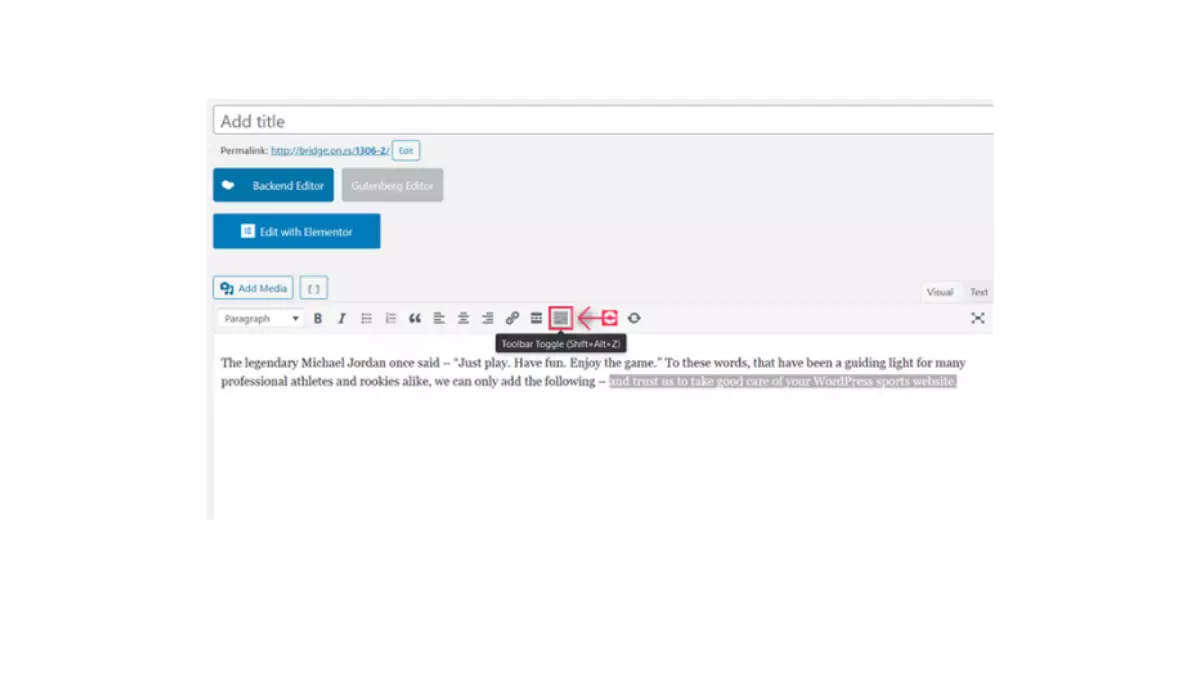
Copie el texto en cuestión y péguelo en el espacio. En la barra de herramientas, haga clic en alternar la barra de herramientas:

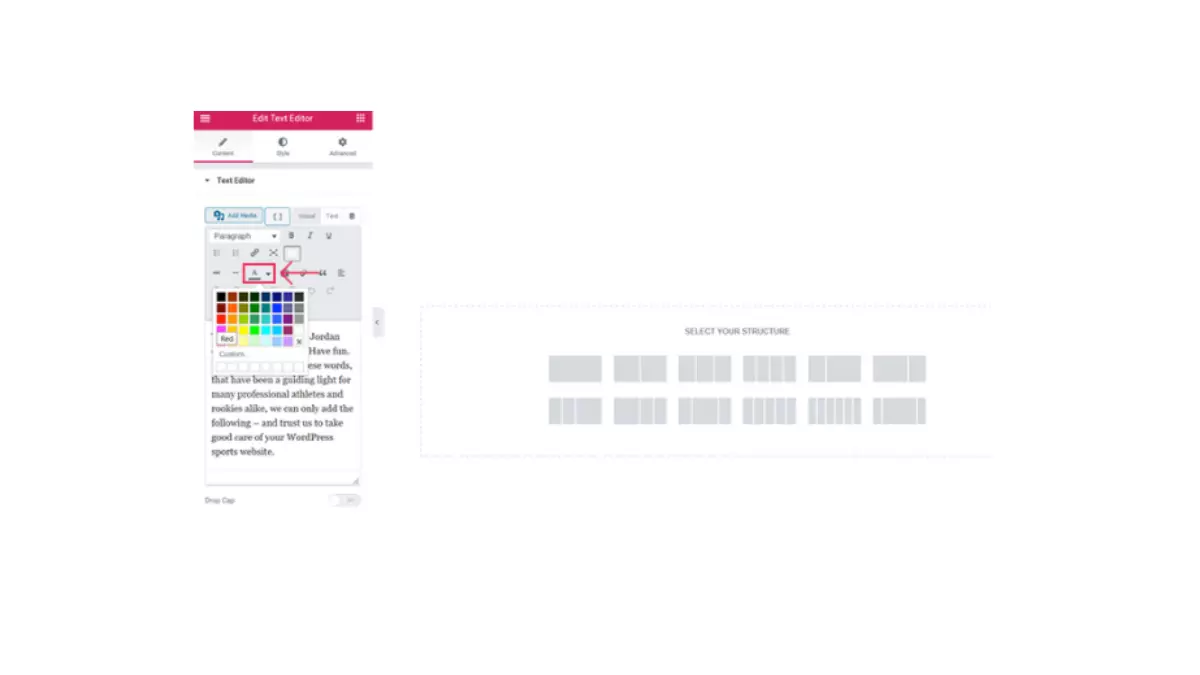
Si está utilizando Elementor, haga clic en el editor de texto:

Cambiar sólo el color en tu sitio web no lo hace relevante en las búsquedas orgánicas y en base a eso, es necesario trabajar con Google Ads.
Cambiando el color de un bloque completo
Para modificar textos más grandes, la opción es utilizar el editor de bloques (Gutemberg).
Cambiando el color de una sola palabra o frase
Incluso para hacer pequeños cambios, es más fácil utilizar el editor de bloques.
Selecciona la palabra o el texto que quieras cambiar de color y haz clic en la flecha hacia abajo del bloque del editor de texto. Selecciona el color y cámbialo.
Usando el personalizador de temas
Para cambiar el color de la fuente en todo el sitio web, algunos temas sólo permiten hacerlo a través del personalizador de temas.
En el panel de control de WordPress haga clic en apariencia, luego en personalizar.
A continuación, haga clic en la tipografía y cambie a su preferencia.
Algunos consejos para utilizar WordPress en Google Cloud.
Usando código CSS
Cuando eliges un tema y las opciones de cambio no son suficientes, puedes hacerlo a través de CSS.
Para los que tienen un poco de conocimientos de programación es el más adecuado.
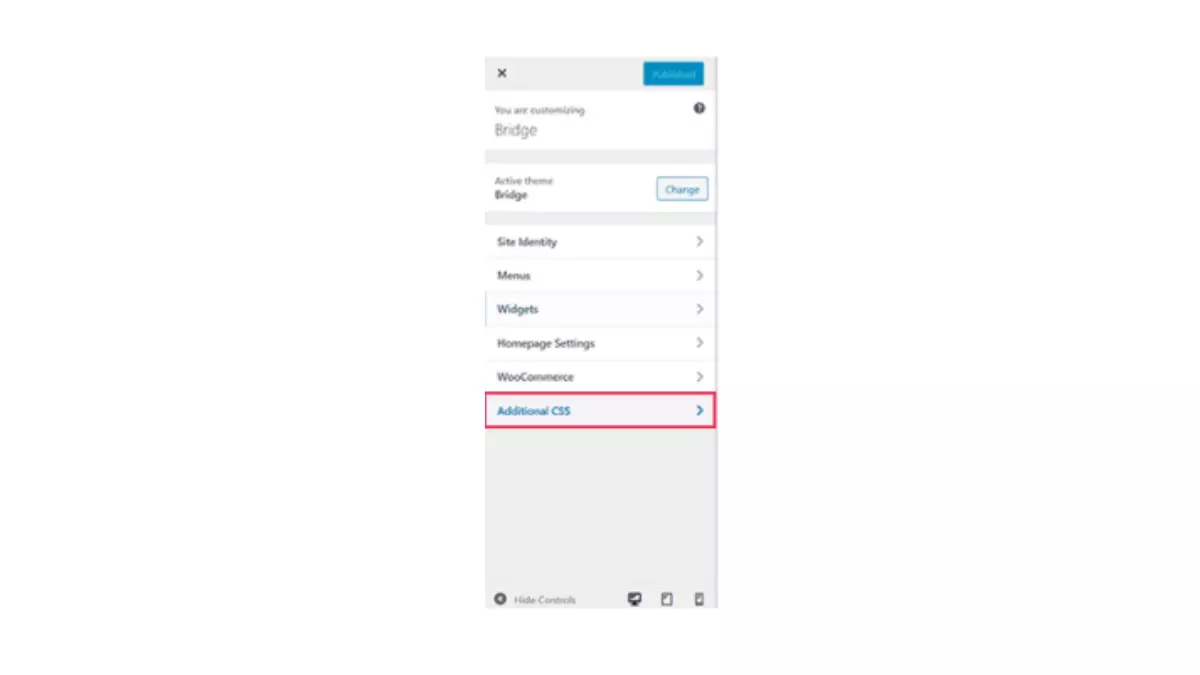
En el panel de control de WordPress seleccione apariencia y luego personalizar. Haga clic en CSS adicional como se ve a continuación:

Copie y pegue la línea de programación que desea modificar.Dado que se trata de una codificación, sólo realice este procedimiento si está seguro.
Ahora ya sabes cómo cambiar la fuente de tu WordPress. La optimización de las fuentes es esencial para mantener la coherencia con la identidad visual de tu sitio web.

