¿No sabes lo que es un favicon? ¡Aprende en este sencillo artículo qué es y cómo definir uno para tu sitio web en WordPress!
Es común que los sitios web profesionales tengan un favicon con su logotipo, este artificio, aunque parezca sólo un detalle, puede causar una buena impresión de tu sitio web y sin duda añadir más a tu marca. Si no sabes qué es un favicon o cómo añadir uno a tu sitio web en WordPress, ten por seguro que en este artículo lo aprenderás todo. ¿Vamos?
¿Qué es un favicon?
Cuando accedemos a un sitio web, en la pestaña del navegador encontraremos un pequeño icono, normalmente con el logo del sitio web en el que nos encontramos, este logo no es más que el favicon del sitio web. Esta misma imagen, también parece representar iconos de favoritos y registros en el historial del navegador.
Mira un ejemplo de favicon a continuación:

Requisitos
Para establecer un favicon para tu sitio web en WordPress, deberás cumplir los siguientes requisitos:
- Tener una imagen con una resolución de hasta 512px x 512px. Utiliza un editor de imágenes de tu elección para establecer esta resolución.
- Tener una instalación de WordPress.
Cómo agregar un favicon en WordPress
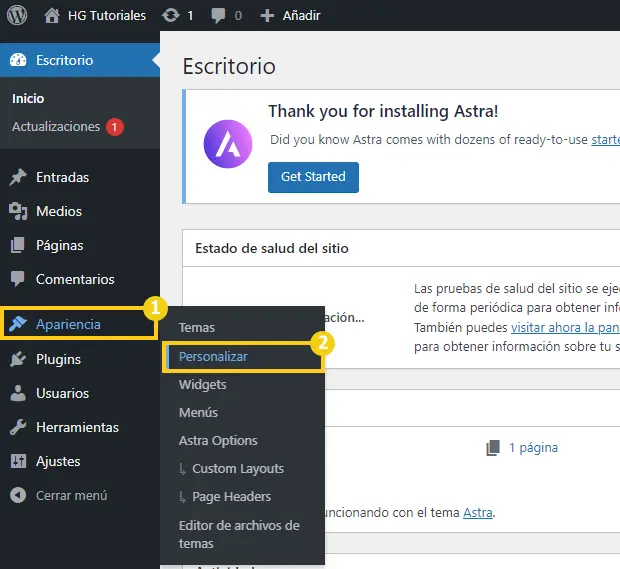
1. Desde el panel de administración de WordPress, accede el menú Apariencia > Personalizar.
Esta opción puede variar dependiendo del tema que utilices, en este ejemplo se trata del tema Astra.

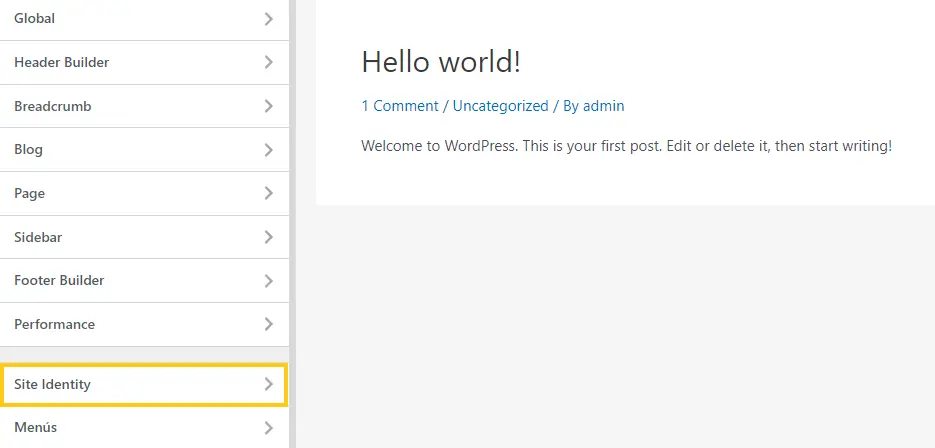
2. Accede al menú Site Identity.

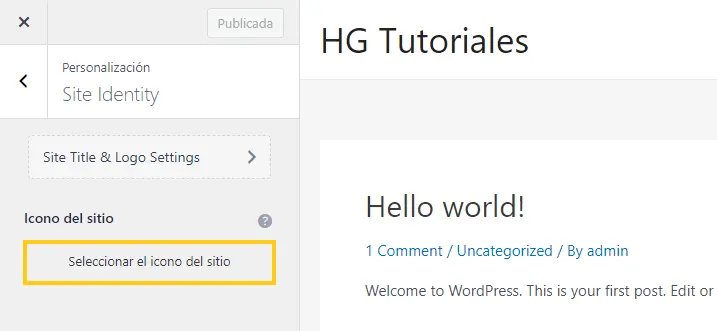
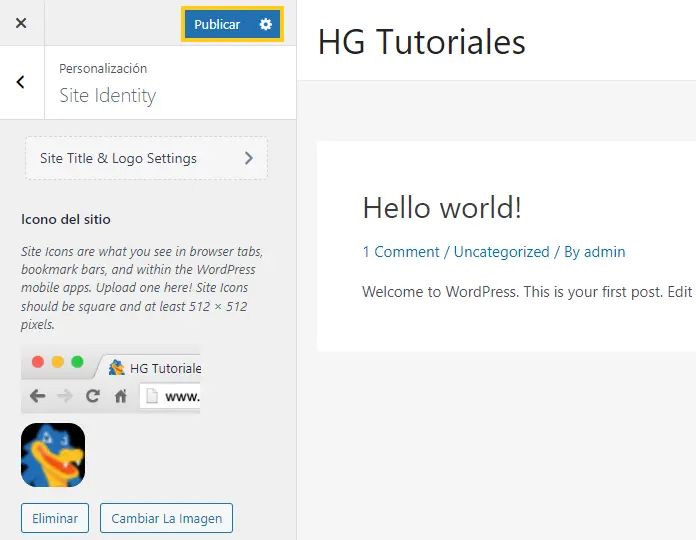
3. A continuación, haz clic en Seleccionar el ícono del sitio e importa el archivo que tienes para que sea tu favicon.

4. Y por último, haz clic en publicar para guardar este cambio en tu sitio web.

5. ¡Listo! Tu favicon ha sido configurado con éxito.
Conclusiones Finales
Algo importante a destacar es que dependiendo del tema que utilices puede cambiar la ubicación de la opción de identidad del sitio, pero la lógica de importación sigue para la mayoría de los casos como se explica en este artículo.
¡Hasta la próxima! :^)

